Guardate per esempio l'immagine qui sotto, viene spontaneo cliccare sull'intestazione della colonna per ordinare il contenuto della tabella in funzione di quella colonna. Ovviamente cliccando sopra una seconda volta alla stessa colonna, uno si aspetta di avere la tabella ordinata sempre secondo quella chiave, ma nell'ordine inverso.
Sarebbe bello poter attivare questa funzionalità in fase di progettazione, ma per il momento non è possibile e l'unico modo è implementarla a livello di diagramma e richiede l'uso della programmazione ad eventi.
Catturare i click
 Il primo passo è quello di catturare il click dell'utente. Questa prima frase già ci dice che la nostra Top Level application o comunque quella che contiene il controllo ad albero deve avere un Event Structure, e dobbiamo aggiungere un caso per gestire l'evento Mouse Down del controllo ad albero.
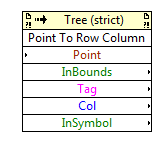
Il primo passo è quello di catturare il click dell'utente. Questa prima frase già ci dice che la nostra Top Level application o comunque quella che contiene il controllo ad albero deve avere un Event Structure, e dobbiamo aggiungere un caso per gestire l'evento Mouse Down del controllo ad albero.Tra gli Event Data Node di questo evento ne troveremo uno molto utile, denominato Coord e che contiene le coordinate del punto dove l'utente ha cliccato. A questo punto ci viene in aiuto un metodo dell'oggetto albero che ci permette di convertire le coordinate del click in riga e colonna. La riga è rappresentata dalla string Tag, che di fatto contiene l'identificativo che avete scelto al momento della sua creazione, mentre la colonna Col è rappresentata dal suo numero. Per il caso dell'intestazione la Tag è definita dal programma ed è "TREE_COLUMN_HEADERS".
E adesso ordine
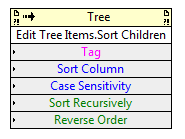
 Adesso che sappiamo che l'utente ha cliccato e anche dove, non ci resta che eseguire l'ordinamento. Esiste un apposito metodo che permette di ordinare alfabeticamente tutti gli elementi che sono discendenti di un certo predecessore identificato dalla stringa Tag. Lasciare Tag vuoto equivale a prendere la radice del controllo ad albero e di conseguenza ordinare tutte le voci contenute. Sort Column deve essere la colonna scelta dall'utente tramite il click e che quindi proviene dalla variabile Col del metodo precendete. Ci vuole un minimo di programmazione per invertire l'ordine con un secondo click: bisogna tenere in memoria quale colonna è attualmente utilizzata per il sorting e se il risultato del click è la stessa colonna, allora bisogna invertire il valore di Reverse Order.
Adesso che sappiamo che l'utente ha cliccato e anche dove, non ci resta che eseguire l'ordinamento. Esiste un apposito metodo che permette di ordinare alfabeticamente tutti gli elementi che sono discendenti di un certo predecessore identificato dalla stringa Tag. Lasciare Tag vuoto equivale a prendere la radice del controllo ad albero e di conseguenza ordinare tutte le voci contenute. Sort Column deve essere la colonna scelta dall'utente tramite il click e che quindi proviene dalla variabile Col del metodo precendete. Ci vuole un minimo di programmazione per invertire l'ordine con un secondo click: bisogna tenere in memoria quale colonna è attualmente utilizzata per il sorting e se il risultato del click è la stessa colonna, allora bisogna invertire il valore di Reverse Order.Sarebbe anche bello mettere in evidenza la colonna su cui si sta facendo l'ordine, per esempio scrivendone il nome in grassetto.
Tutto qui? No
Fino a qui tutto chiaro, vero? Se fosse tutto qui, non sarebbe neppure troppo complicato, ma c'è un inghippo da risolvere prima di dire che tutto è concluso. Il problema è che per un oggetto Tree il contenuto di tutte le celle è di tipo stringa e naturalmente l'ordine avviene considerando il contenuto come tale anche quando in realtà sono numeri. Per esempio, se ho tre numeri 12.3, 75 e 125, mi aspetterei di averli ordinati proprio così, invece si ottiene 12.3, 125 e 75. Bisogna quindi applicare un trucco, aggiungere degli zeri davanti a tutti i numeri in modo che l'ordine alfabetico avvenga tra 012.3, 075 e 125.
Cerchiamo di capire meglio, se tutte le nostre colonne sono di tipo stringhe, allora il problema è già risolto, altrimenti dobbiamo innanzitutto sapere il tipo di dati contenuti nella colonna e questo è un compito del programmatore, perché l'albero non lo sa. Seconda cosa dobbiamo applicare questo zero-padding prima del sorting e poi rimuoverlo. Ho trovato una semplice implementazione di questo trucco, di cui ne vedete il cuore nell'immagine qui sopra, in una VI di Ravi Beniwal che mi sono permesso di includere nel mini progetto allegato a questo post.
E' ora di provare
Se vi va di provare, vi allego il solito file compresso con il progetto da cui prendere spunto e iniziare.



0 commenti:
Posta un commento
Chiunque può lasciare commenti su questo blog, ammesso che vengano rispettate due regole fondamentali: la buona educazione e il rispetto per gli altri.
Per commentare potete utilizzare diversi modi di autenticazione, da Google a Facebook e Twitter se non volete farvi un account su Disqus che resta sempre la nostra scelta consigliata.
Potete utilizzare tag HTML <b>, <i> e <a> per mettere in grassetto, in corsivo il testo ed inserire link ipertestuali come spiegato in questo tutorial. Per aggiungere un'immagine potete trascinarla dal vostro pc sopra lo spazio commenti.
A questo indirizzo trovate indicazioni su come ricevere notifiche via email sui nuovi commenti pubblicati.